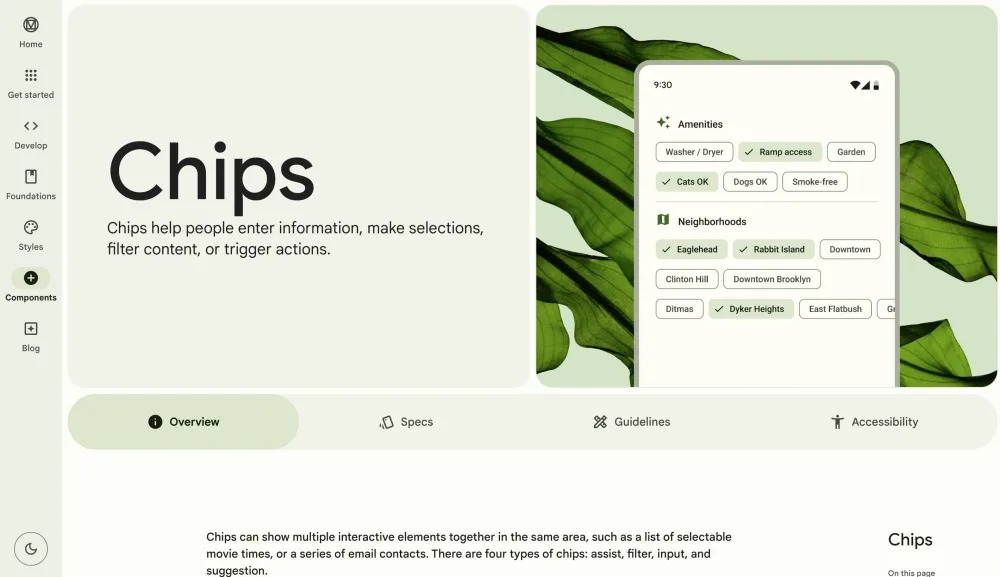
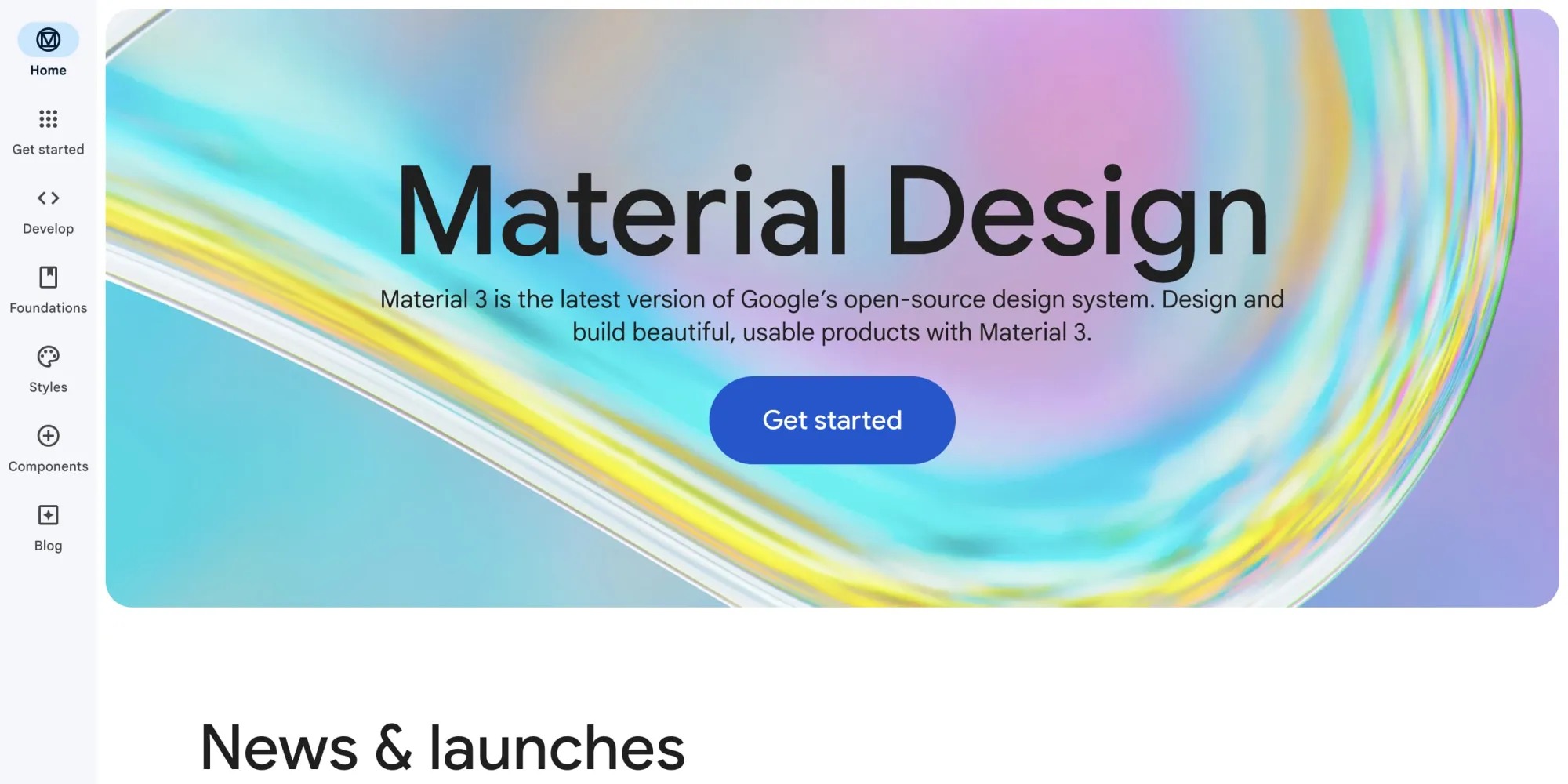
你可能還記得,Google在去年的 Google I/O 開發者大會上推出了新的設計語言 Material You(或 Material Design 3)。從那時起,他就開始了自己的大部分生活 android應用程式以及一些 Web 應用程式(例如 Gmail)。現在,他推出了名為 Material.io 的更新或重新設計。
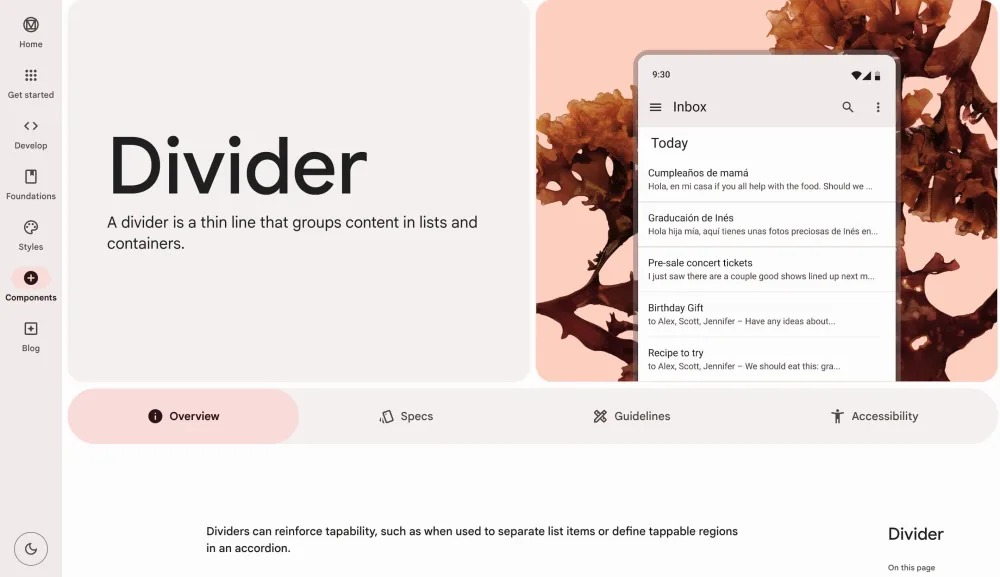
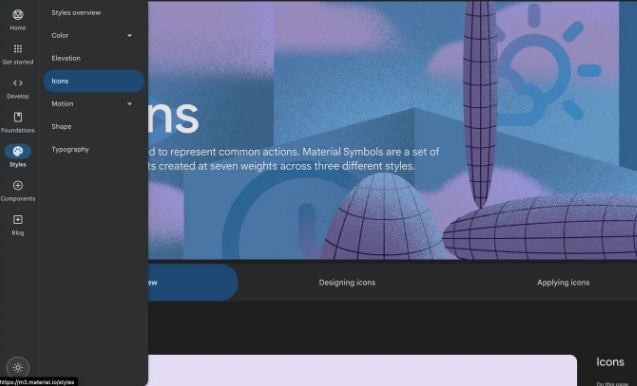
谷歌打電話 Material.io 設計語言Material Design 3的「線上教科書」。 「動態顏色轉換透過讓頁面反映讀者正在消費的內容來創建整體視覺體驗,展示使用獨特色調調色板的新 Material Design 3 顏色系統,」Google 解釋道。
Material.io 還配備了深色主題,其中關鍵圖像對不同模式做出反應。由於紅綠色盲,網站也避免使用綠色,而是使用藍色或紅色。
您可能感興趣

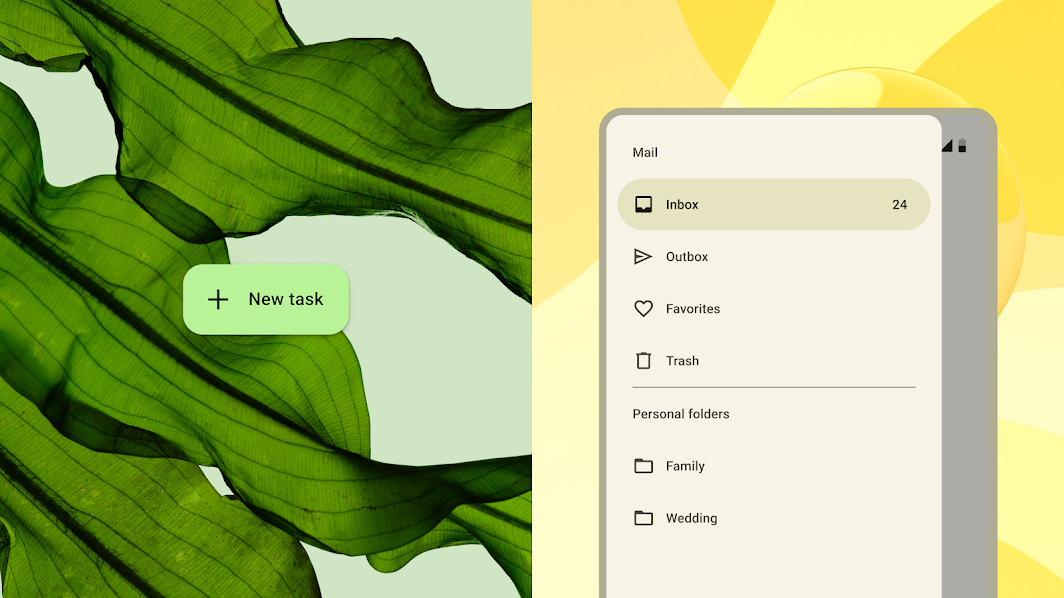
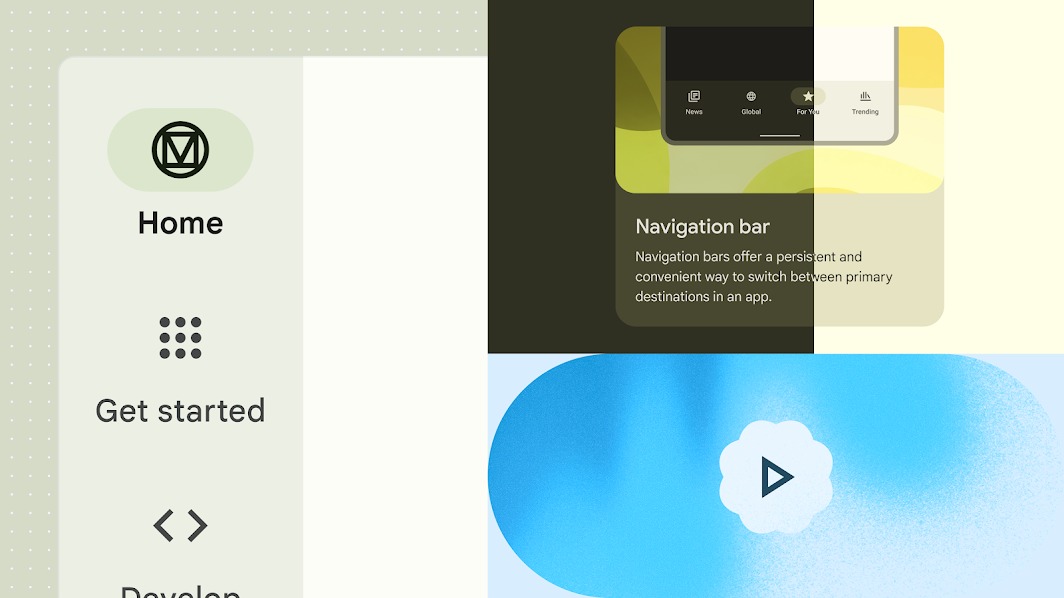
關於網站導航,Google“使用簡單的遊標互動將新的導航欄與導航抽屜結合在一起,為讀者提供了符合人體工學的速度感,並相對輕鬆地提供了頁面內容的快速概述。”其他主要的導航形式是選項卡和目錄。在移動方面,Material.io 使用全螢幕、垂直和側向過渡。